Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- DBFilter
- Join
- 몽고디비
- insert_into
- PostgresDB
- query
- sql
- sqlite3
- 데이터베이스
- postgres
- 밴쿠버응급실
- 파이썬
- python데이터베이스연동
- javascript
- python
- DATABASE
- 서브쿼리
- Collections
- insertOne
- PreparedStatement
- MongoDB
- subquery
- MySQL
- statement
- SubqueryFilter
- DB
- PostgreSQL
- 자바스크립트
- onetoone
- cursor()
Archives
- Today
- Total
새벽코딩
React 앱 생성하기 (feat. Vite) 본문
보통 리액트 앱을 생성할 때, 아래와 같은 명령어로 생성을 한다.
npx create-react-app my-app오늘은, Vite 라는 툴을 이용해서, 다른 방법으로 리액트 앱을 생성해보려고 한다.
Vite 란?
프랑스어로 rapid 또는 quicky 라는 뜻으로, React 외에도 vue, svelte 등 의
프로젝트를 빌드할 수 있게 도와주는 툴 중 하나이다.Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
프로젝트 생성
1. 프로젝트 생성하고하자는 폴더로 이동하여,
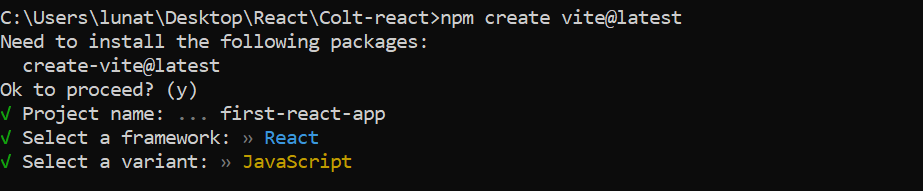
npm create vite@latest2. 아래와 같이 선택해 주면, 프로젝트를 생성한다.

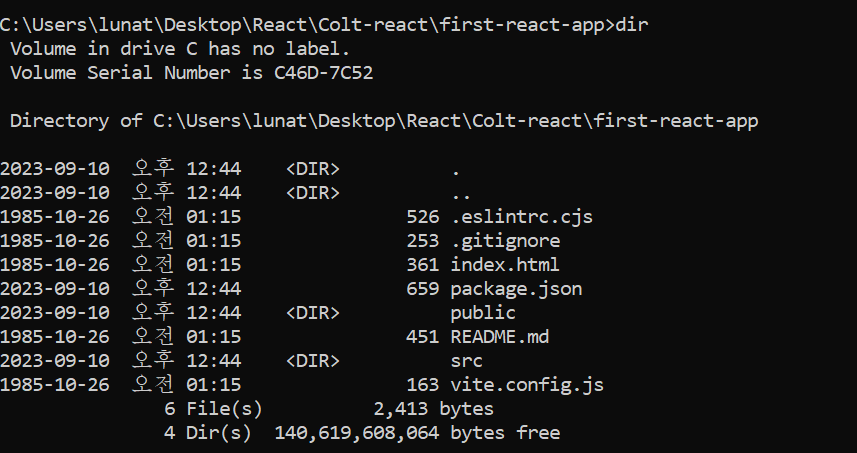
3. 생성된 프로젝트 (first-react-app)으로 이동하여, 생성된 파일 확인
cd first-react-appdir
4. dependency 설치
npm install5. Server 시작
npm run dev6. url 접속 : 아래 보이는 Local 도메인으로 접속을 하게되면, 생성된 프로젝트를 볼 수 있다.


장점 : 다른건 모르겠고.. 진짜 엄청 빠르다.
'Programming > React' 카테고리의 다른 글
| [React] input 태그 학습 (with event handler) (0) | 2023.01.08 |
|---|---|
| [React] Map 함수를 이용한 반복문 사용 (0) | 2023.01.08 |
| React Component만들기 map반복문 (2) | 2022.09.21 |