| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- PostgreSQL
- PreparedStatement
- sql
- javascript
- 파이썬
- query
- MySQL
- 데이터베이스
- DATABASE
- SubqueryFilter
- python데이터베이스연동
- Collections
- sqlite3
- 몽고디비
- statement
- 자바스크립트
- insert_into
- PostgresDB
- postgres
- DBFilter
- Join
- onetoone
- 서브쿼리
- cursor()
- DB
- subquery
- insertOne
- python
- MongoDB
- 밴쿠버응급실
- Today
- Total
새벽코딩
[React] Map 함수를 이용한 반복문 사용 본문
똑같은 html 이 반복적으로 출현하면, 반복문을 이용해서 코드를 간단하게 만들 수 있다.
단, 흔히 사용하는 for 반복문은 JSX 중괄호 안에서 사용할 수 없어서 map() 함수를 대신 사용한다.
-. 자바스크립트 map 함수 쓰는법
모든 array 자료 우측에 map() 함수를 붙일 수 있다.
1) array 자료 갯수만큼 함수안의 코드를 실행해준다.
[1,2,3].map(function(){
console.log(1)
})위에 array에는 3개의 자료가 들어있다. (1, 2, 3)
그래서 console.log(1) 에 의해서, 1이 세번 출력이 된다.

2) 함수의 파라미터는 array안에 있던 자료를 하나씩 불러온다.
[1,2,3].map(function(element){
console.log(element)
})map 안에 callback function 이 있는데, 거기 파라미터로 element가 들어있다.
element는 array [1,2,3] 의 자료를 하나씩 불러서 console.log로 출력이 된다.

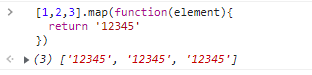
3) return 에 값을 넣게 되면, array형태로 담아서 반복횟수만큼의 크기로 만들어줌
[1,2,3].map(function(element){
return '12345'
})위 코드의 결과는 '12345' 가 array 안에 3번 담기게 된다.

위의 사용법을 바탕으로, 아래 코드를 map 을 사용해서 변경해보자
<div className='list'>
<h4> {글제목[0]} </h4>
<p>2월 17일 발행</p>
</div>
<div className='list'>
<h4>{글제목[1]}</h4>
<p>2월 17일 발행</p>
</div>
<div className='list'>
<h4>{글제목[2]}</h4>
<p>2월 17일 발행</p>
</div>출력화면

크게 봤을때, 세개의 div 덩어리가 비슷한형태로 반복되고 있는게 보인다.
{
글제목.map(function(제목, i){
return(
<div className='list'>
<h4> {제목} </h4>
<p>2월 17일 발행</p>
</div>
)
})
}참고로, callback function 안에 두개의 파라미터가 있는데 (제목, i),
첫번째 자리의 파라미터 (제목) 은
let [글제목, setTitle] = useState(['남자 코트 추천', '강남 우동 맛집', '파이썬 독학']);글제목 array에 있는 데이터를 반복문을 돌면서 하나씩 차례로 가져오고,
두번째 자리의 파라미터 (i) 는
반복문 돌때마다 0부터 1씩 증가하는 정수이다.
그래서, i를 사용해서 아래와 같이 <h4> 테그안에 데이터 바인딩이 가능하다.
{
글제목.map(function(제목, i){
return(
<div className='list'>
<h4> {글제목[i]} </h4>
<p>2월 17일 발행</p>
</div>
)
})
}
출처 : 코딩애플 'React 리액트 기초부터 쇼핑몰 프로젝트까지!'
'Programming > React' 카테고리의 다른 글
| React 앱 생성하기 (feat. Vite) (0) | 2023.09.11 |
|---|---|
| [React] input 태그 학습 (with event handler) (0) | 2023.01.08 |
| React Component만들기 map반복문 (2) | 2022.09.21 |